My First HTML & CSS Experience
This is the first website that I created. Before this, I have never worked with HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), or PHP (Hypertext Preprocessor) before. This website was initially started as the project for my first web design class. I have decided to keep this site going and will be adding more music to it in the future.
I had a lot of fun building this site, even though I was just at the learning stage. For the class, we each had to come up with what our website was going to be about. My wife is a musician and composer, so I decided to build this website around that. The reason the site is bakmusicandphoto.com is all of the images on the site are my own photographs I have taken. In the initial stages before most of the planning for the site happened, I had to choose the domain name and purchase it. The ideas was I was going to include some of my photography as well, but as the site evolved, it was more about my wife’s music
What Was Required
The some of the requirements for this site were:
- Validate as HTML5 with no errors.
- Use semantically correct HTML5 markup as described by the W3C specifications.
- Validate as CSS3 with no errors.
- Be fully operational.
- Adhere to the published Site Plan. The site plan must be accessible via a link in the footer of each web page.
- Implement usability concepts, particularly in navigation and content.
- Use PHP to modularize common components of each page in the site.
- Implement responsive design techniques allowing delivery of the site and its content on all classes of devices: desktop/laptop, tablet, and smartphones.
- Communicate the message clearly without spelling and grammar errors.
- Contain a minimum of 10 content pages, excluding the site plan, teaching presentation and design principle documents.
- Contain meaningful content appropriate to the stated purpose of the web site.
- Have a wide variety of media types to convey your message including text, images, audio, and video.
- Use a variety of web technologies including HTML5, CSS, PHP and JavaScript.
-
No outside templates. Everything is to be hand coded.
- Meet basic usability guidelines.
The Planning, Layout, and Final Design
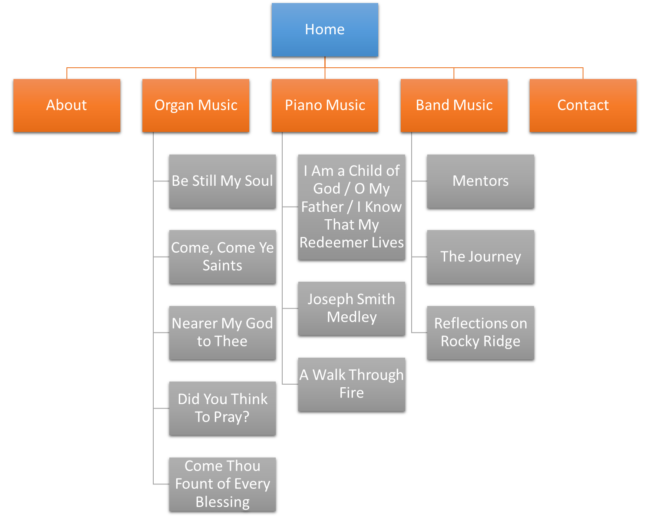
Below is the initial layout out the site map for this site. One of the requirements was that it could not be more than three levels.

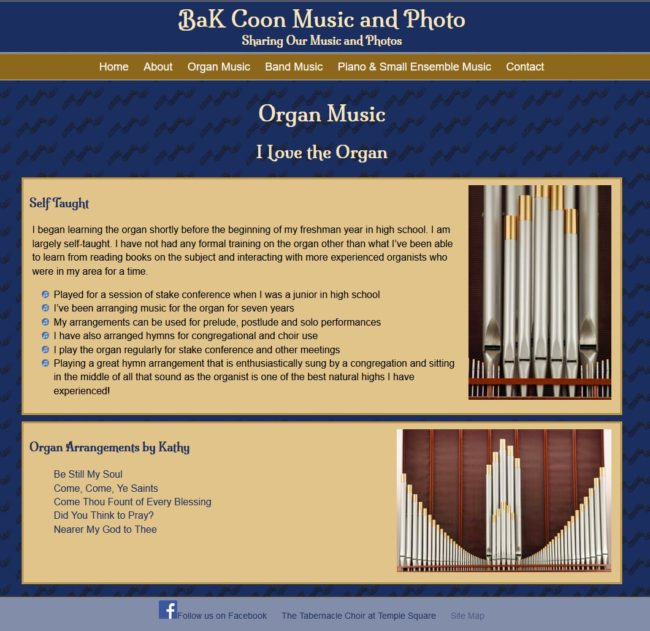
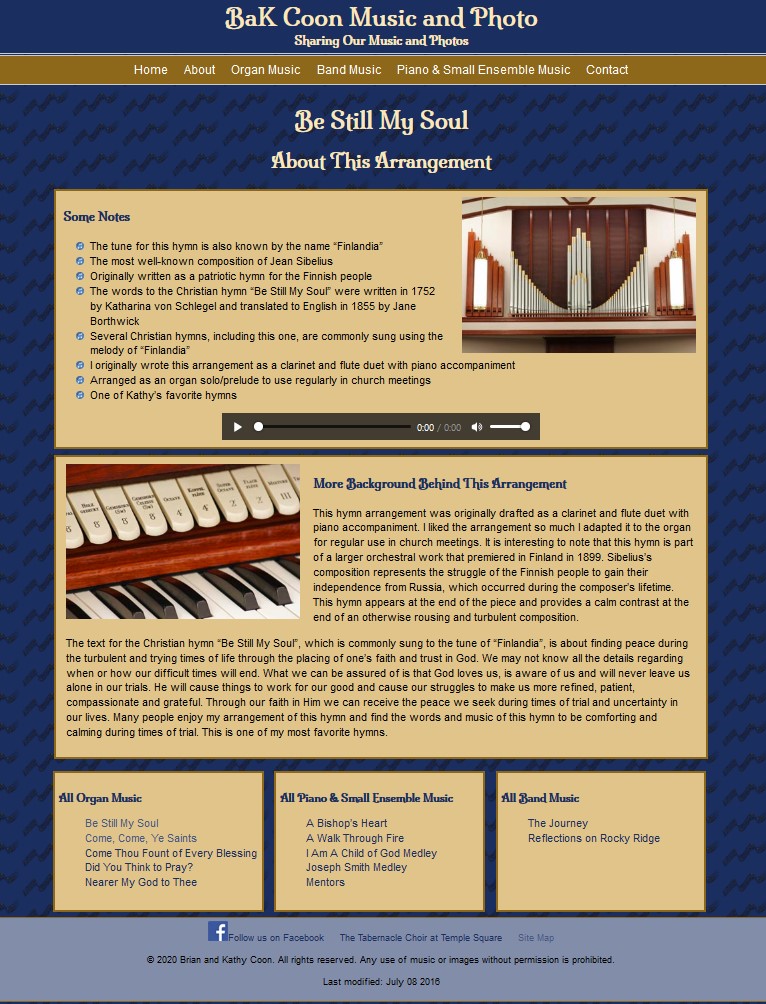
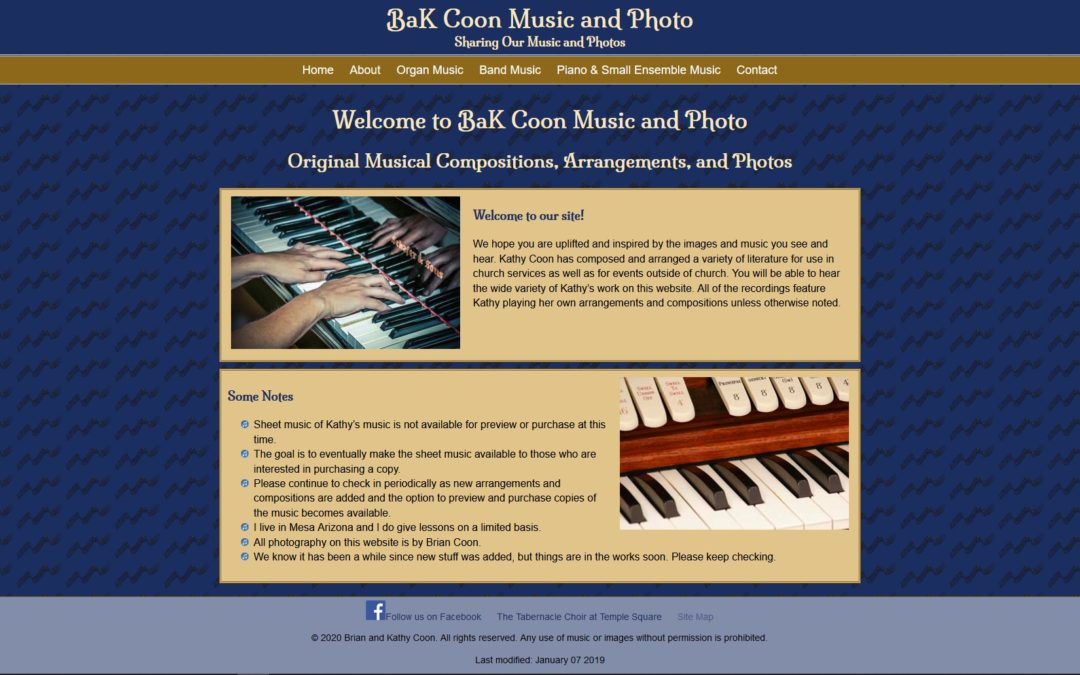
The next three images shows an example of these levels. The first is the homepage. The second is the page for the general Organ Music page, and the third is the specific page for “Be Still My Soul”.



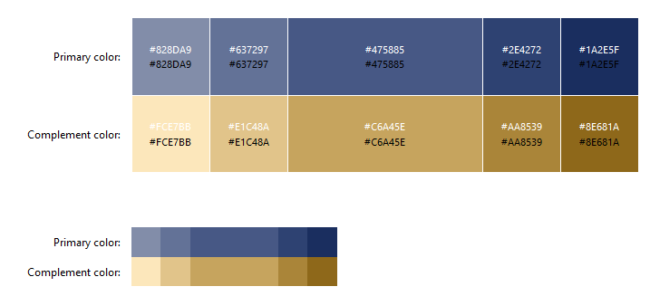
For the color for my site consists of two colors. One is a blue color, and the other is a tan color. I chose these colors as they worked well together. I wanted the primary color to be blue, with a neutral color for the text background.

The two fonts for my site consists of Milonga, cursive for the headers, and Arial, Helvetica, sans-serif for the rest of the text.



Recent Comments